Lazy load image
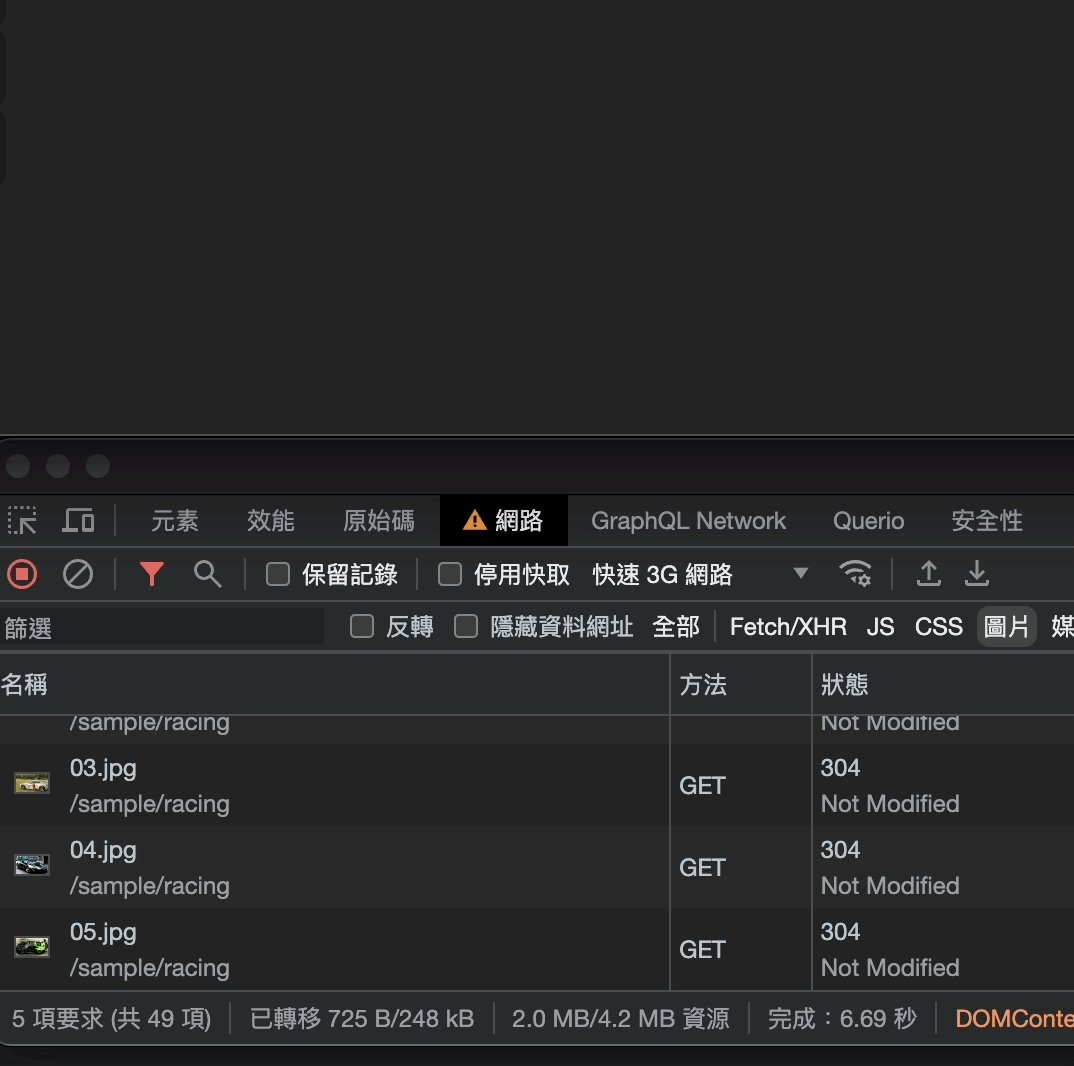
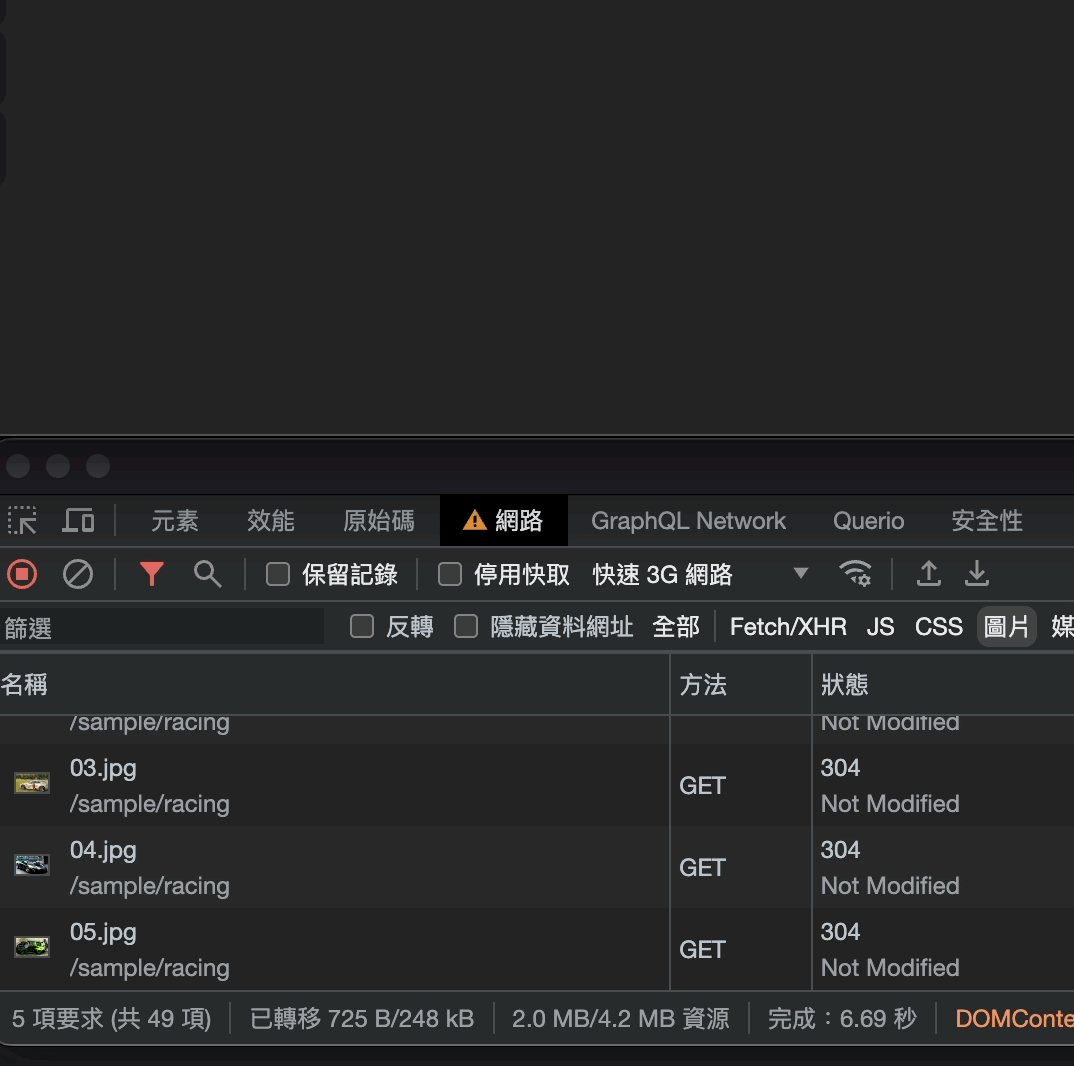
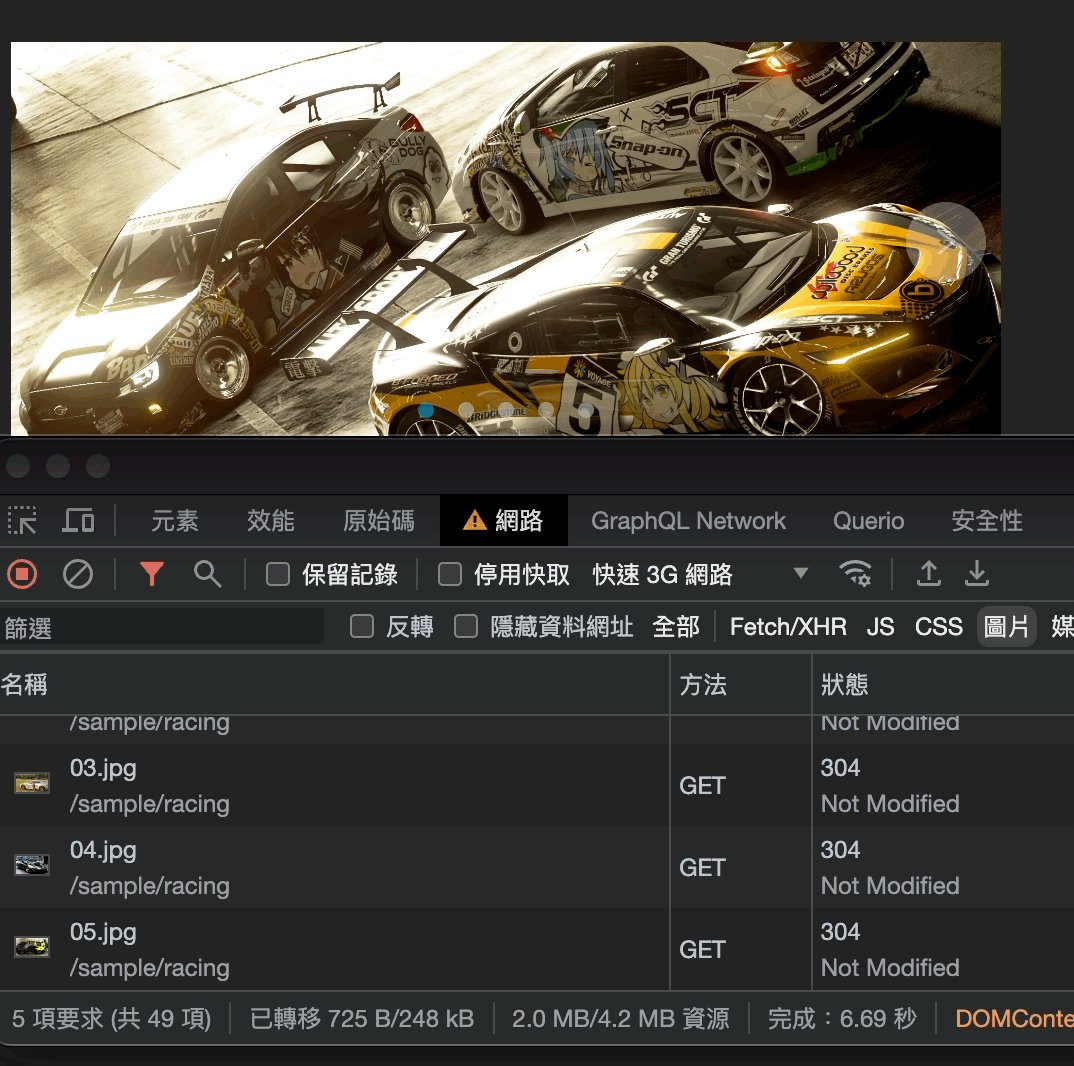
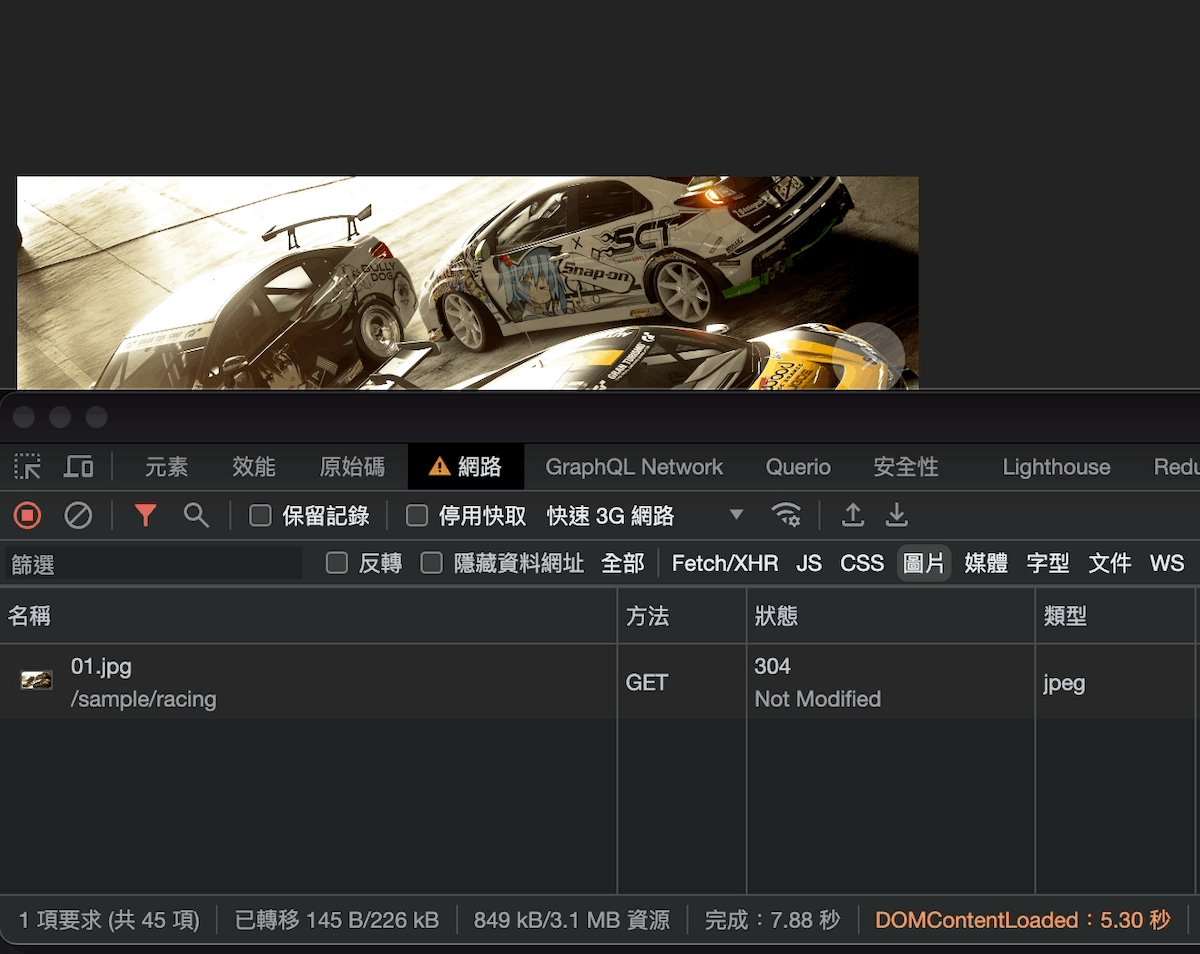
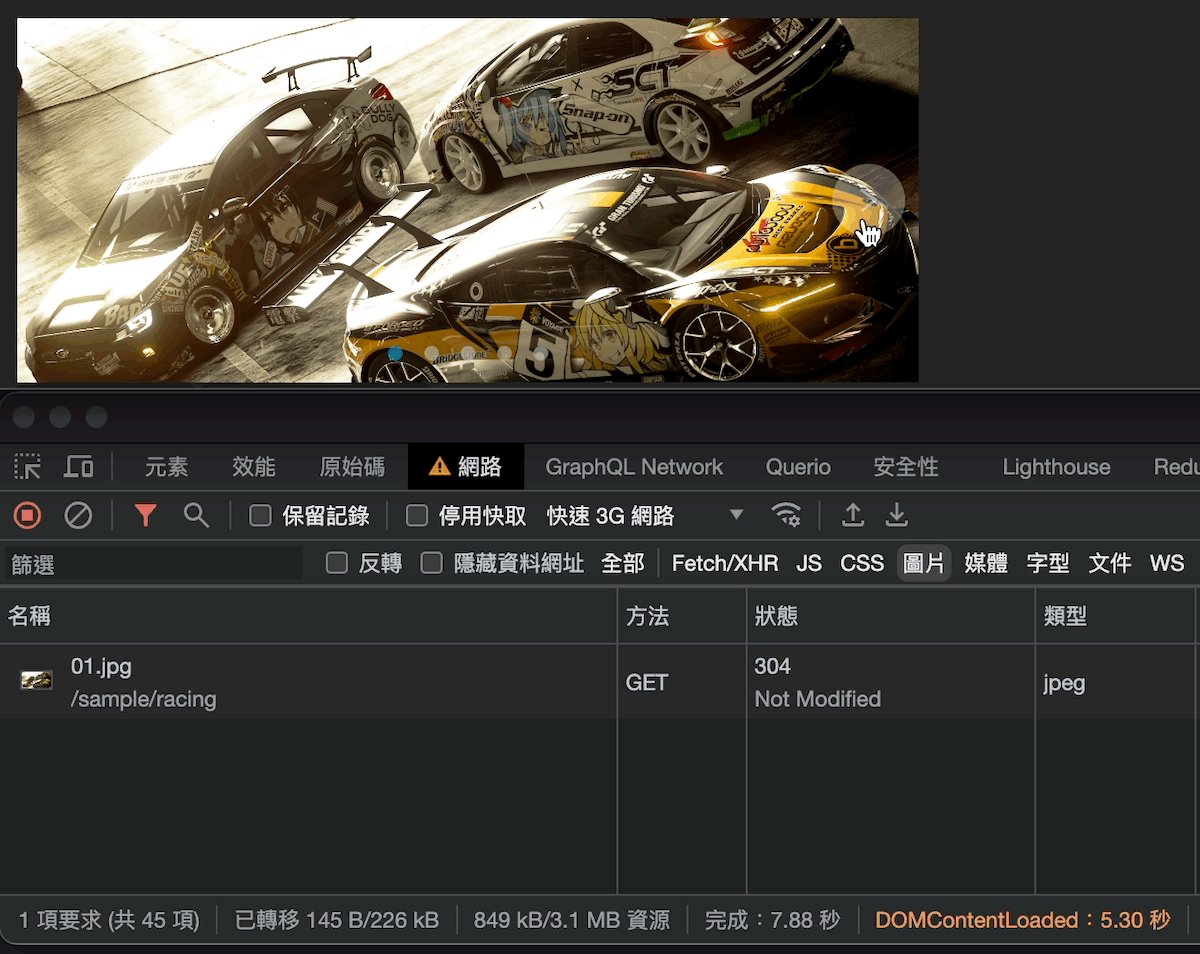
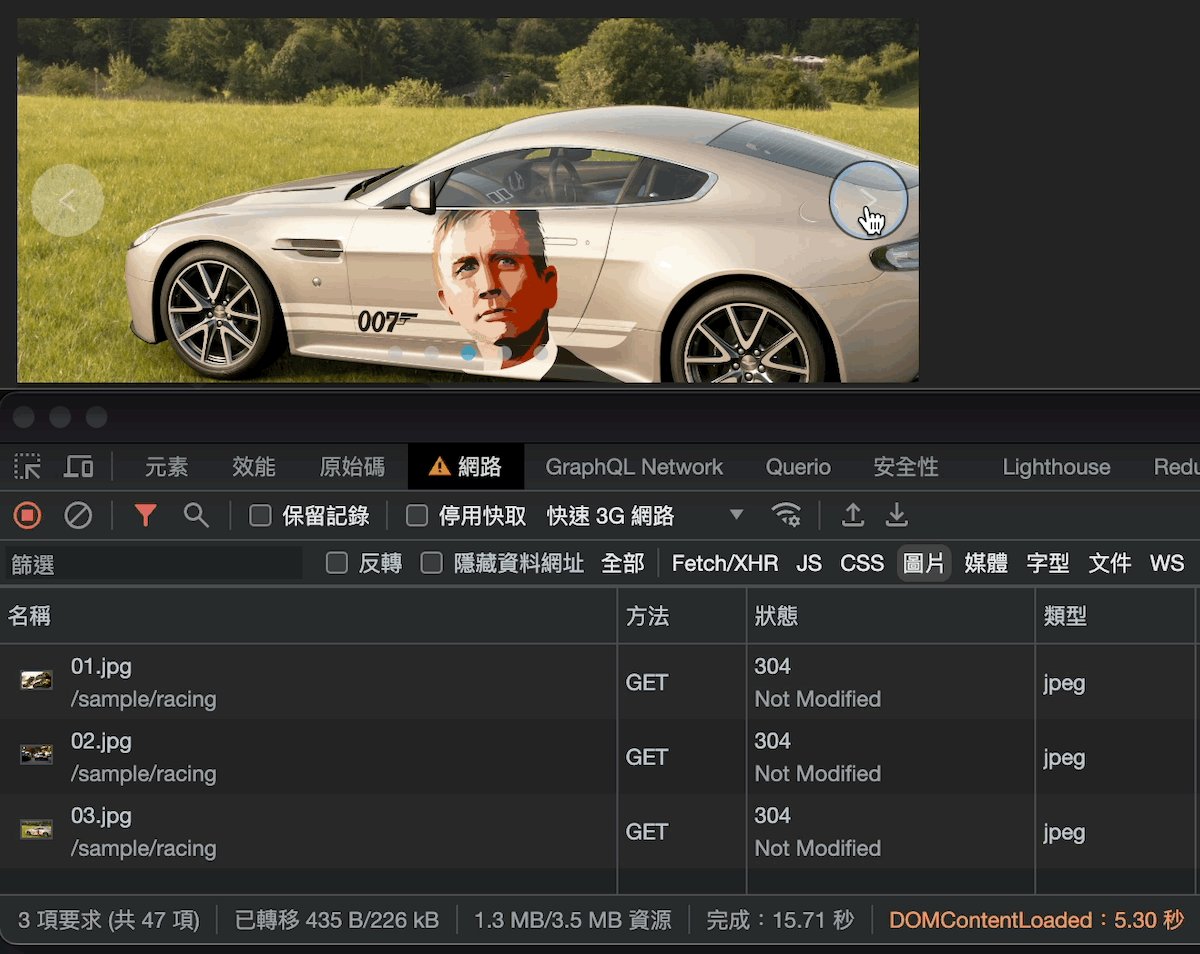
In general, images in a carousel are loaded immediately when the page loads. However, if there are too many images, it will not only occupy the browser's download thread, but it will also slow down the loading of other resources that need to be prioritized.
Here is a more literal translation:
In the case of a general carousel, the images are loaded directly when the page is loaded. However, if there are too many images, it will not only occupy the browser's download thread, but it will also cause the resources that need to be loaded later to be loaded more slowly.
I hope this is helpful! Let me know if you have any other questions.

Abnormal situation
The img tag does not set the rendering style (width, border, etc.), causing the observer to be unable to determine whether it has entered the screen.
So in this e4e0abf Modified in 46169dc0f43a0f2cf3L183
Use Lazy Load
At this point, we need to use Lazy load, also known as lazy loading or deferred loading.
To enable lazy loading, simply turn on the isLazy property. For more information, please refer to the documentation

We can optimize your website by using Lazy load appropriately.
